In 2009 Facebook developers introduced their best social plugin called "Facebook Comments Box". This plugin can be embedded in any website or blog. With the Comments Box, Facebook users on your site can comment on your content, post those comments to their profiles, and share them with their friends on Facebook.
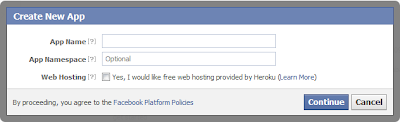
3.Fill the required fields,in app domain enter your domain name or blogspot.com if you have no custom domain
This is how the Facebook Comments box looks like,
How To Add Facebook Comments Box To Blogger
There are about five steps to get this done but chill out, it’s easy, ok? Just follow the steps and you’ll have a nice Facebook comment box installed on your blog in no time.Creating a Facebook Application:
1.Go To Facebook Developers Page and click on create new app
2.Enter your app name and name space
4.Scroll down and hit save changes,now you are done with creating facebook application.On the same page copy your App ID and save it in notepad.
Adding codes to your Template
1.Press ctrl+F and search for this code
<html
<html
Infront of this add the following code.Be sure to have space before and after this code
xmlns:fb='http://www.facebook.com/2008/fbml'
Be sure to have space before and after this code.Take a look at the example below
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog…………..2005/gml/expr' >
xmlns:fb='http://www.facebook.com/2008/fbml'
Be sure to have space before and after this code.Take a look at the example below
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog…………..2005/gml/expr' >
2.Press ctrl+F and search for this code
<body expr:class='"loading" + data:blog.mobileClass'>
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APPLICATION ID HERE',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
Be sure to Replace YOUR APPLICATION ID HERE with the ID you copied earlier
4. Now, let’s add the open graph meta tag. Search for this code in your template:
</head>
<meta property="fb:app_id" content="YOUR_APP_ID" />
Replace YOUR APPLICATION ID with the ID you copied
Now search for this in your template:
<data:post.body/>
<div class='post-footer-line post-footer-line-1'>
In the line just below it paste this code:
<b:if cond='data:blog.pageType == "item"'>
<style>
.TechnoClouds-share-buttons
{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border:1px solid #BBBBBB;
background-color:#F2F2F2;
-webkit-box-shadow: #B3B3B3 5px 5px 5px;
-moz-box-shadow: #B3B3B3 5px 5px 5px;
box-shadow: #B3B3B3 5px 5px 5px;
padding: 5px;
margin: 10px;
}
</style>
<p align='center'>
<div align='center' class='TechnoClouds-share-buttons' style='background: #f2f2f2;'>
<font size='6'><strong>Love to hear what you think!</strong></font> <img src=' https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKSU7eebTchxkexpqp_K_E2xuVM2SEFXnAlCZ04HC09AsvuxqcnOIDtSrgADz6EnRGgQTvfz9WOf-n_MrifTAQKlJVr88IIQCAqSjSguPSIGfmXQZDhrXOagO3RLxUceja0wV0WrA3r6o/h120/comment.png '/>
<br/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id'width='450'/></div><div align='right'><a href='http://technoclouds.blogspot.in/2012/09/how-to-add-facebook-comments-box-to.html' target='blank'><small>[Facebook Comment For Blogger]</small></a></div></div></p></b:if>
Enabling notifications for comments on your posts
- Visit this URL: https://developers.facebook.com/tools/comments/?id=YOUR_APP_ID
- Be sure to replace YOUR_APP_ID with your real application ID
- On the page that opens, click on settings and add yourself as moderator
When someone drops a comment on your blog, you should be notified that instant on Facebook.





















Thanks friend it may give us nice looking to our blog. I think Facebook has already given nice set of gadgets.. concern on them.
ReplyDeleteThanks for finally talking about > "How To Add Facebook Comments Box To Blogger With Notifications Enabled" < Liked it!
ReplyDeleteMy site > bing search ads
Nice Share.. I like it..
ReplyDeleteGet View back to my Blog.. :D
Its works well on ma blogger blog and am really liking it
ReplyDeletei hope you can help me about my blog...i would really appreciate it.
ReplyDeleteMake sure that you have followed all the steps correctly.
DeleteOnly edit the code which is in red color.Dont remove the closing tag after width.
Its not working for My Pigeons Blog
ReplyDeletePlease Check it Out..
oh my!!! this is great. it worked for me. such a great help :))) thanks a lot!
ReplyDeleteYour welcome...
DeleteKeep visiting...:))
Nice tutorial.. Keep it up
ReplyDeleteYou did a great job bro..
ReplyDeleteI happily used it to my blog.. :)
i got a problem with app domain
ReplyDeleteError
You have specified an App Domain but have not specified a valid integration URL.
blogspot.com must be derived from one of: Site URL, Mobile Site URL, Canvas URL, Secure Canvas URL, Page Tab URL or Secure Page Tab URL.
or
Error
App Domains: http://mysite.blogspot.com/ should not contain protocol information.
how do i fix this?
in app domain enter blogspot.com, not http://mysite.blogspot.com
Deletehey guys, anyone know how i can add the comment box as a widget so i can add MOBILE="YES" to the widget script.. so i can get the comment box on the mobile site?????????????????????
ReplyDeleteThanks in advance.
thank for sharing
ReplyDeletePiala Dunia 2014
The comment box doesn't show when i view in mobile
ReplyDeletetry this ~! comment pirater un compte facebook
ReplyDelete