Facebook has released many plugins for blogs and websites.In 2009 Facebook developers introduced their best social plugin called "Facebook Comments Box". This plugin can be embedded in any website or blog. With the Comments Box, Facebook users on your site can comment on your content, post those comments to their profiles, and share them with their friends on Facebook.
How To Add Facebook Comments Box To Blogger
There are about five steps to get this done but chill out, it’s easy, ok? Just follow the steps and you’ll have a nice Facebook comment box installed on your blog in no time.
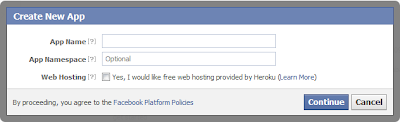
Creating a Facebook Application:
1.Go To Facebook Developers PageAdding codes to your Template
1.Go to Blogger Dashboard -->Template -->Edit Html (Tick Expand Widgets Template)
Note:-Always Backup your template Before proceed.
2.Search(Ctrl+F) for <html and replace it with the following code.
<html xmlns:fb='http://www.facebook.com/2008/fbml'
3.Find For <body> tag and add the following code just after it.
<div id='fb-root'/><script> window.fbAsyncInit = function() { FB.init({ appId : 'YOUR_APP_ID', status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); }; (function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }());</script>
Note:: Replace YOUR_APP_ID with your app id you just noted down.
4.Now search(Ctrl+F) for </head> and add these open graph meta tags just above it.
<meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><meta content='TechnoClouds Blogger Tutorials' property='og:site_name'/><meta content='YOUR_BLOG_LOGO_IMAGE_LINK' property='og:image'/><meta content='YOUR_APP_ID ' property='fb:app_id'/><meta content='http://www.facebook.com/TechnoClouds' property='fb:admins'/><meta content='article' property='og:type'/>
Note::
i)Replace TechnoClouds Blogger Tutorials with your blog name.
ii)Replace YOUR_BLOG_LOGO_IMAGE_LINK with your blog logo image url.
iii)Replace YOUR_APP_ID with your app id you noted Down.
iv)Replace http://www.facebook.com/TechnoClouds with your Facebook page url.
5.Now Search(Ctrl+F) for this Code.
<data:post.body/>
If you find 3 occurrence of <data:post.body/> then add the above script after the first occurrence of it.If it doesnot work, try with second occurance.
<b:if cond='data:blog.pageType == "item"'><div style='padding:20px 0px 5px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='550'/></div><div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:550px;'>Facebook Comments Plugin Enhanced by <a href='http://www.technoclouds.blogspot.com' target='_blank'><b>TechnoClouds Blogger Tutorials</b></a></div></div></b:if>
Note::
i)You can change the width of widget by replacing 550 with your desired width.
ii)As you all know you can change the color scheme to light or dark.
iii)Go to blogger dashboard --> Settings --> post and comments and set comment section as HIDE.
6.Save your Template.
If any Problem than Please comment below..............!!!!!